WEB DESIGN COMPANY
Tư vấn dịch vụ 0225.3832.555
Hotline tư vấn 0936.311.383
Năm 2015 hãy thiết kế website theo chuẩn Responsive
Responsive web design là một khái niệm khuyến cáo những người thiết kế và phát triển website phải đáp ứng và thích nghi được với môi trường (hay thiết bị) của người dùng về kích thước màn hình, platform, trạng thái xoay hay đứng.
Thiết kế web theo chuẩn Responsive là như thế nào?

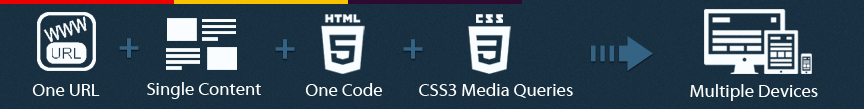
Website chuẩn Responsive được hiển thị trên nhiều thiết bị khác nhau chung 01 URL, chung 01 Nội dung, chung 01 code và chung cả CSS. Bạn không chuyển sang URL hay một mã nguồn viết riêng cho phiên bản Di động.

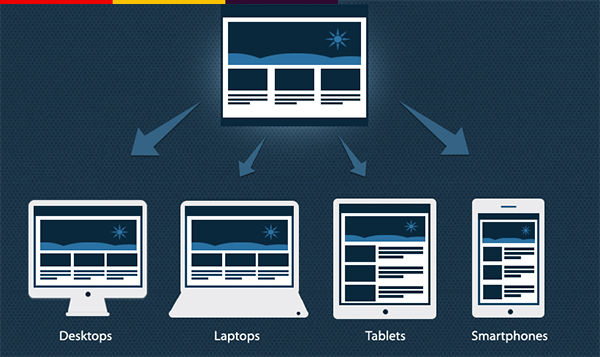
Website responsive có thể hiển thị giao diện tương ứng trên các màn hình: Desktops, Laptops, Tablets và Smartphones. Người đọc có thể dễ dàng xem thông tin tuỳ vào các thiết bị và kích cỡ màn hình khác nhau

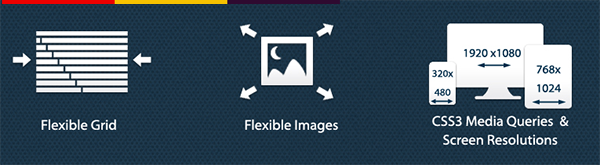
Tính năng của Website Responsive: Các đối tượng trên site có thể co giãn linh hoạt, hình ảnh có thể co giãn linh hoạt, các file css được load tương thích với từng chế độ kích thước màn hình khác nhau: 320x480, 1920x1080 hoặc 768x1024..
Tại sao chúng ta phải thiết kế web theo chuẩn Responsive?
Sự phát triển mạnh mẽ của các thiết bị di động kèm theo sự đa dạng về kích thước màn hình hiển thị. Số người sử dụng các thiết bị di động để truy cập website ngày càng tăng nên đáng kể so với người sử dụng máy tính. Người dùng sẽ cảm thấy thật khó chịu nếu họ phải xem chế độ website với hình ảnh và chữ nhỏ xíu trên các thiết bị di động. Với thiết kế chuẩn Responsive website của bạn sẽ đẹp hơn và long lanh hơn khi xuất hiện trên bất cứ thiết bị máy tính, diện thoại hay may tính bảng nào

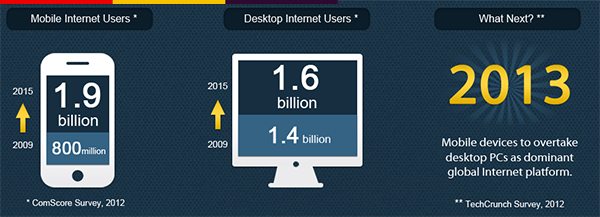
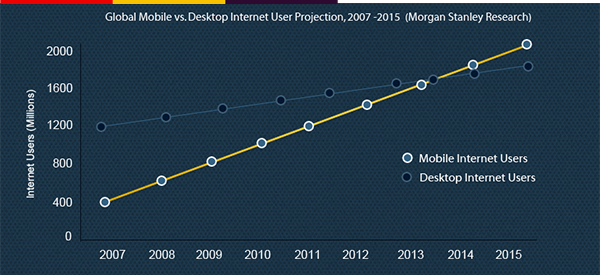
Biểu đồ so sánh mức độ tăng trưởng của di động so với máy tính năm từ năm 2009 đến 2015

Biểu đồ so sánh nhu cầu truy cập Internet của thiết bị di động và máy tính

Các trình duyệt trên điện thoại di động phổ biến và đa dạng hơnhơn

Hiệu quả trong thiết kế Responsive: Tiết kiệm chi phí và thơi gian cho việc viết thêm các phiên bản dành cho thiết bị di động, máy tính bảng, hỗ trợ seo tránh bị trùng lặp nội dung (Duplicate Content). Tăng tốc độ xử lý vì không phải chuyển hướng và nhận dạng thiết bịbị

Tác giả: Vinaweb Biên soạn nội dung và tham khảo File Infographics từ Smart Inside và Google Devloper
ĐĂNG KÝ TƯ VẤN DỊCH VỤ
Hãy để lại thông tin chúng tôi sẽ gọi lại ngay để tư vấn cho bạn!
Bài viết liên quan:


 Hướng dẫn chụp ảnh sản phẩm cho website06/03/2015
Hướng dẫn chụp ảnh sản phẩm cho website06/03/2015 Thiết kế web hải phòng giá rẻ?11/12/2015
Thiết kế web hải phòng giá rẻ?11/12/2015


 Thiết kế website cho thuê xe ô tô11/12/2015
Thiết kế website cho thuê xe ô tô11/12/2015

 Chính sách bảo mật29/06/2023
Chính sách bảo mật29/06/2023.jpg)
 Dịch vụ làm SEO tại Hải Phòng02/12/2021
Dịch vụ làm SEO tại Hải Phòng02/12/2021


-
Tư vấn Vinaweb 24/7
sales@vinaweb.vn0936.311.383

-
Tư vấn Vinaweb 24/7
thanhbinh@vinaweb.vn0225.3832.555
 Đăng ký tư vấn
Đăng ký tư vấn



